In this post I will explain, how to implement a simple Connector and use it on a Logic App.
Connectors allows Logic Apps to access events, data and actions across several platforms, services or protocols. You can use them as a trigger for a Logic App or to implement an action.
Exists a lot of connectors available at this moment, you can view the full list here, also you can go to the official documentation about using connectors in a Logic App here.
Well, in this post I will create a simple connector, a Hello World connector.
You can develope you connectors as Azure API App, then you need first to create in your Visual Studio, an ASP.NET Web Application:
To publish this component to Azure, only need to Right Button on the project > Publish:
Connectors allows Logic Apps to access events, data and actions across several platforms, services or protocols. You can use them as a trigger for a Logic App or to implement an action.
Exists a lot of connectors available at this moment, you can view the full list here, also you can go to the official documentation about using connectors in a Logic App here.
Well, in this post I will create a simple connector, a Hello World connector.
You can develope you connectors as Azure API App, then you need first to create in your Visual Studio, an ASP.NET Web Application:
And then select Azure API App template, selecting that you want to host in the cloud as App Service:
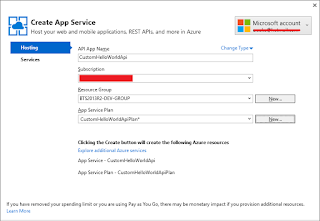
Now you need to define the properties of your API app:
- Name
- Subscription
- Resource Group
- App Service Plan
Now we add a class to our solution, to represent the output data:
public class HelloWorldConnectorResponse
{
private string _message;
public string Message
{
get
{
return _message;
}
set
{
_message = value;
}
}
}
Now in the Controller class, we add our HelloWorld method. Very important, we need to define our method with the SwaggerResponse attribute and the property Type with the response class that we have defined. This will help us to use our component in our Logic App.public class ValuesController : ApiController
{
[SwaggerOperation("GetHelloWorld")]
[SwaggerResponse(HttpStatusCode.OK, Type = typeof(HelloWorldConnectorResponse))]
[SwaggerResponse(HttpStatusCode.NotFound)]
public IHttpActionResult Get(string name)
{
return Ok(new HelloWorldConnectorResponse()
{
Message = string.Format("Hello {0}. Welcome!", name)
});
}
}
To publish this component to Azure, only need to Right Button on the project > Publish:
And then Publish again....
Now we can use this component in a Logic App. I create a simple Logic App, with HTTP Request-Response template:
On the Request, in the Request Body JSON schema I added:
{
"properties": {
"name": {
"type": "string"
}
},
"type": "object"
}
Now I will add our Hello World Component. I need to Add an action, select Azure App Services:
Select Choose an Azure App Service action:
And at last, select our custom component, CustomHelloWorldApi and select the operation that we want to invoke. In this case get /api/Values.
Now we can use our component and pass it the request values and use the return values in the editor:
If we use Postman to test this Logic App:
It's a very simple component, but you can complicate it or navigate through samples that can be found here.










No comments:
Post a Comment